月波です。
WordPressでブログ開設し、何とか1本記事を書いてみました。
「見出しは『見出し1→見出し2→見出し3→……』の順に付けるんでしょ!楽勝、楽勝!」
なんて、生半可な知識で書いていたら、あることに気付きました。
見出しに装飾が付かない!?
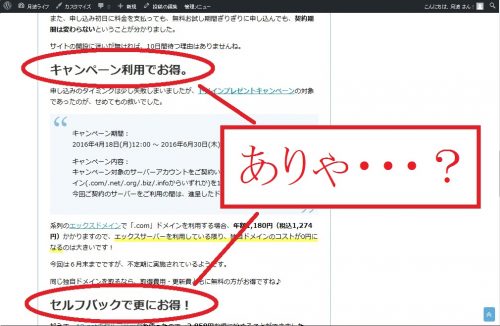
↑こういう、「ブログっぽい」装飾の見出しを想定していたのですが、実際に表示されたのは……

あれ、なんか、思ったより地味……?
こういうデザインなのかしら……。
調べ直して、勘違いに気付いた!
バズ部様にアクセスし、もう一度、見出しタグについて確認しました。
2−2.見出し1(h1)は1ページ1つにすること
h1タグは、そのページでもっとも重要なテキストに対して使用するタグだ。(中略)そのためりh1タグは、タイトルに設定するのが自然だ。
え・・・?
見出し1から付けるんじゃないの・・・?
そして、追い打ちをかける、以下の一文。
ほとんどのWordPressテーマでは、自動的にタイトルに<h1>が付くようになっている。
見出し1を使いまくってたーーーーー!!!
だ、だから、タイトルと似たようなデザインだったのかぁーーー(涙)
多用しすぎの「見出し1」を「見出し2」に修正。
自分のアホさ加減に、頭を殴られたような感覚ですが、気を取り直して、「見出し1」を「見出し2」に修正します。
「テキスト」タブで、<h1>を<h2>に変えると楽ですね。![]()
↓
after: <h2>月初に申し込む方がお得。</h2>
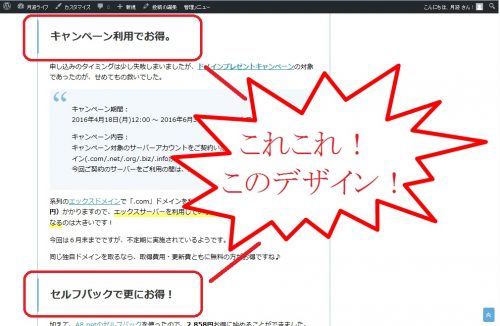
おそるおそる、プレビューしてみると……

これこれ、これですよ!
ブログ本文に見出しを付けるときは、見出し2から付けるのですね!
めでたしめでたし・・・って、とんだ茶番を大変失礼いたしました<(_ _;)>
まとめ
生半可な知識で動くと、ヤケドする!
以上!!

