月波です。
当サイトは、無料テーマSimplicityのお世話になっています。
その名の通りシンプルですが、にぎやかなデザインよりも、『月波ライフ』のイメージに合っていると気に入りました。
また、デザインとは裏腹に機能は充実していて、初心者でも簡単にサイト開設が可能です。
中でも重宝しているのが、ブログカード。
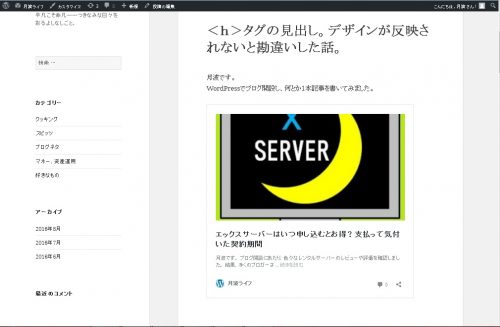
1行に1URLを入力するだけで、↓↓のような本格的なブログカードを作成してくれるのです!!
ところが先日、WordPress4.6への更新を促され、それに従うと、サイトの見た目が一変していました。。。
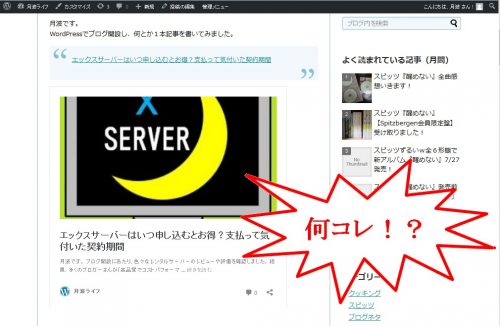
WP更新で、ブログカードが変わった!?
ご覧のとおり、やたら大きいブログカードに変わってしまったのです。。

だ、ダサい。。。
てか、場所取りすぎ。不親切。
動作不良時のガイドラインに沿って、ブラウザキャッシュをクリアしてみたり、最新版にアップデートしたりしても、解決できません。
一度、他のテーマにしてから戻す方法も試しましたが、他のテーマ(今回はTwenty Fifteen)にした時点で、例のブログカードが表示されるので、こちらもアウト。

WP4.5.3から、WP独自のブログカードが導入されていた。
さらに調べていくと、Simplicityの作者:わいひら様の「寝ログ」に、ピンポイントで同じ事象が報告されていました。
記事によると、WP4.5.3以降、投稿本文中に内部URLを挿入すると、WordPress oEmbedブログカードが表示されるようになったとのこと。
対処したアップデートも行われていたので、月波はこれまで大丈夫だったようですが、WP4.6になり、またしてもWP oEmbedブログカードが勝っている模様。
シンプルに解決しよう!
同記事には、この機能の解除方法も掲載。functions.phpに一文追記すればよいとのことですが、コードは、あまりいじりたくありません。
TechNote様の記事は、より技術的に解説されていました。しかしやはり、コードもDBもいじりたくない……。
と、記事内に、このような記述を発見!
また「<a href=”URL”>URL</a>」のように書くことで治ったという報告もいくつかありますが、その解決方法も正しいです。
(中略)
そもそもWordPressのoEmbedは以下の正規表現に引っかかるものに対して行われるため、「<a href=”URL”>URL</a>」は引っかかりません。
実際の正規表現は省略しますが、要は、1行に内部URLのみをべた書きしてしまうと、WordPressのoEmbedが作成されてしまうことが分かりました!
そして「<a href=”URL”>URL</a>」は、Simplicityのブログカードを作成する、もう1種類の書き方。これならURL以外に<a>タグがあるので、WordPressのoEmbedには引っかからないのです!
実は、公式サイトでもこちらを、ブログカード作成方法としてお勧めしていました。ブログカード機能をオフにしたり、Simplicity以外のテーマにしても、リンクとして生きるからです。
現在は逆に「1行1URL入力」の方が、テーマを変えてもWordPress oEmbedブログカードとして残ることになってしまった……ということになります。
ブログカードをURLリンクに修正。
シンプルかつ納得のいく解決方法を見つけたところで、サイトに手を入れます。
「テキスト」タブで、このように修正。![]()
↓
after: <p><a href=”http://tsukinamiya.com”>http://tsukinamiya.com</a></p>
つまり、1行に1URLをべた書きするだけなく、同じURLへのリンクをはるようにするのですね。
おそるおそる、プレビューしてみると……

なおったぁぁぁ!\(ToT)/
これから、他のブログカードも修正します……とほほ。
まとめ
Simplicityでブログカードを挿入する際は、1行に1URLを入力するだけではなく、その文字列に、同じURLへのリンクをはるようにすること。
ついでに、トラブル発生時は、解決策に納得してから修正することも学びました。
コードはできる限り、いじりたくないもの。
シンプルな解決策をお探しの方は、まずブログカードをURLリンクに修正することから試みてはいかがでしょうか。









コメント
[…] Simplicityのブログカード便利!WordPressの更新を乗り切る方法は!?月波です。 当サイトは、無料テーマSimplicityのお世話になっています。その名の通りシンプルですが、にぎやかなデザインよりも、『月波ライフ』のイメージに合っていると気に入りました。また、デザインとは裏腹に機能は充実していて、初心者でもtsukinamiya.com […]
[…] Simplicityのブログカード便利!WordPressの更新を乗り切る方法は!?月波です。 当サイトは、無料テーマSimplicityのお世話になっています。その名の通りシンプルですが、にぎやかなデザインよりも、『月波ライフ』のイメージに合っていると気に入りました。また、デザインとは裏腹に機能は充実していて、初心者でもtsukinamiya.com スポンサーリンク (adsbygoogle = window.adsbygoogle || []).push({}); (adsbygoogle = window.adsbygoogle || []).push({}); […]